Từ lâu Breadcrumb đã không còn quá xa lạ trong lĩnh vực SEO và là một phần quan trọng trong cấu trúc website. Trên thực tế, việc hiểu rõ về Breadcrumb là gì và vai trò của chúng trong chiến lược SEO có thể đem lại lợi ích to lớn cho việc tối ưu hóa website.
Vì thế, trong bài viết dưới đây, HEROSEO sẽ cung cấp cho bạn các thông tin chi tiết về Breadcrumb là gì, cách triển khai và tối ưu hoá chúng cho website của bạn.

Hướng dẫn tối ưu breadcrumb chuẩn SEO
Breadcrumb là gì?
Breadcrumb là một công cụ điều hướng giúp người dùng theo dõi vị trí của họ trên trang web và điều hướng quay lại các trang trước đó một cách dễ dàng.
Breadcrumb thường hiển thị dưới dạng đường dẫn tại vị trí đầu trang hoặc cuối trang web, giúp người dùng theo dõi con đường đã đi để đến trang hiện tại.
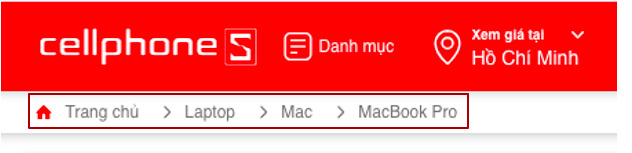
Ví dụ: Trang chủ > Laptop > Macbook.
Breadcrumb thường được hiển thị dưới dạng anchor text và phân cách nhau bởi dấu gạch chéo (/) hoặc dấu lớn hơn (>).
>>Đọc thêm: Anchor Text là gì? Những kiến thức hay nhất về Anchor Text
Breadcrumb cho biết vị trí của trang trong hệ thống phân cấp trang web và giúp người dùng hiểu cũng như khám phá trang web một cách hiệu quả. Người dùng có thể di chuyển từng cấp một trong hệ thống phân cấp trang web, bắt đầu từ breadcrumb cuối cùng.

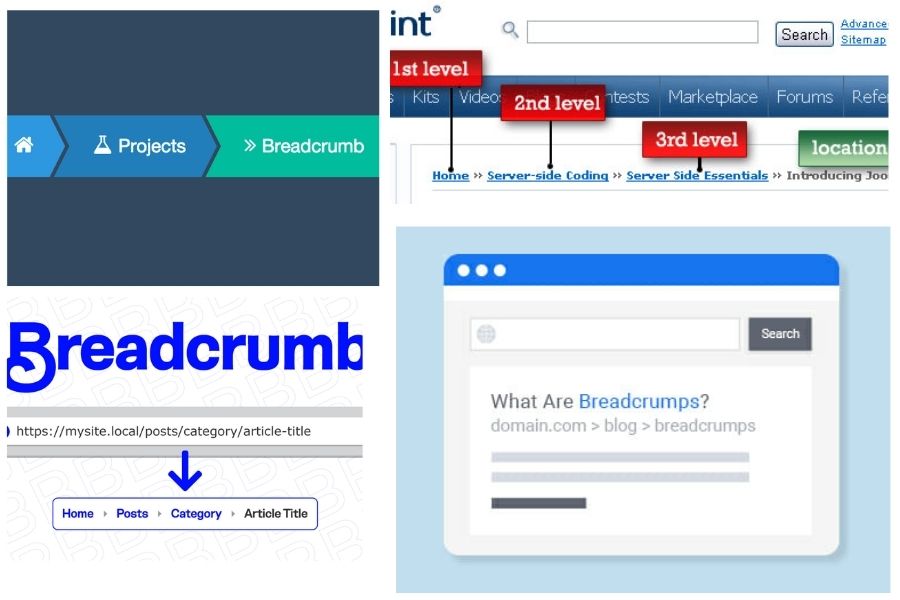
Ví dụ về breadcrumb trang web
Trong trường hợp trang web có nhiều nội dung và cấu trúc phức tạp, Breadcrumb Navigation được sử dụng để giúp người dùng có thể xác định vị trí của họ trên trang web và dễ dàng di chuyển giữa các trang một cách thuận tiện.
Cách tạo Breadcrumb chuẩn SEO cho website
Phân loại Breadcrumb trong SEO
Trong SEO, thanh điều hướng được phân loại thành ba loại chính:
Breadcrumb thể hiện vị trí trang – Breadcrumb Navigation
Đây là loại quen thuộc và phổ biến nhất. Loại này thể hiện vị trí của trang hiện tại trong cấu trúc tổ chức của trang web.
Cấu trúc của loại này là phân tầng, từ dưới lên hoặc từ trên xuống.

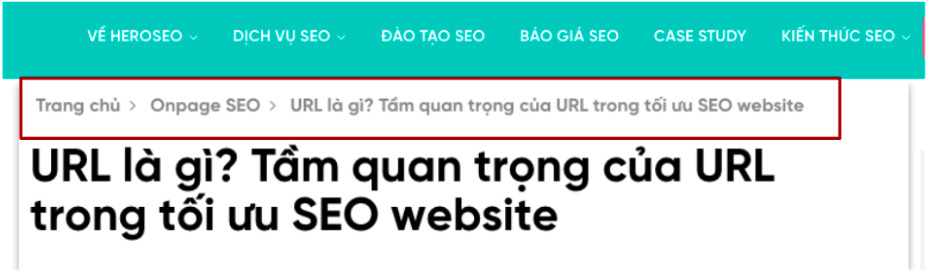
Breadcrumb thể hiện vị trí trang
Breadcrumb thể hiện thuộc tính – Breadcrumb Bootstrap
Đây là loại Breadcrumb mô tả vị trí của trang dựa trên các thuộc tính hay các yếu tố cụ thể của sản phẩm hoặc danh mục.
Vì vậy, người dùng chỉ cần chọn đúng thuộc tính thì sẽ được dẫn đến đúng trang với thông tin mà họ cần.

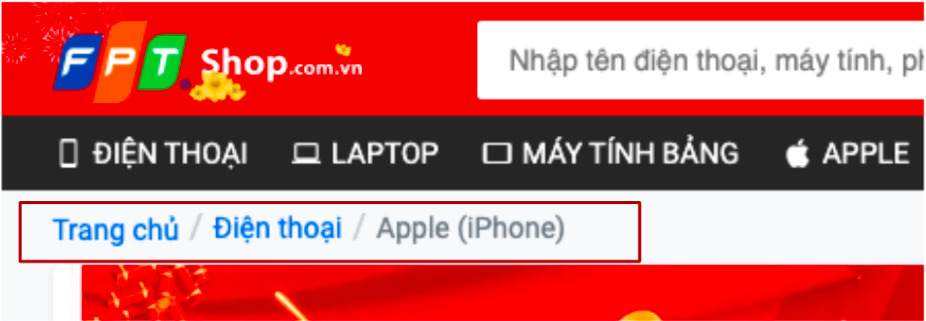
Breadcrumb thể hiện thuộc tính
Breadcrumb thanh điều hướng thể hiện lịch sử các trang truy cập
Loại breadcrumb này hiển thị chuỗi các trang mà người dùng đã truy cập để đến trang hiện tại.
Ví dụ: “Trang chủ > Danh mục sản phẩm > Sản phẩm 1 > Sản phẩm 2”.
Mỗi loại breadcrumb có mục tiêu và cách sử dụng khác nhau, nhưng đều giúp cải thiện trải nghiệm người dùng và hỗ trợ công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web.
Những ưu điểm của Breadcrumb
Breadcrumb đóng vai trò quan trọng đối với SEO và sự phát triển của website.
Tăng trải nghiệm người dùng
Breadcrumb hoạt động như một bản đồ chỉ đường đơn giản, giúp người truy cập có thể dễ dàng quay lại các danh mục trước đó, di chuyển qua các trang khác hoặc tìm kiếm các nội dung liên quan qua Breadcrumb một cách nhanh chóng và thuận lợi. Tăng trải nghiệm cho người dùng và khiến họ ở lại trang web lâu hơn.

Breadcrumbs giúp tăng trải nghiệm người dùng trên website
>>Tìm hiểu thêm: Cách ranking hàng ngàn từ khóa với kỹ thuật tối ưu SEO Onpage
Nâng cao thứ hạng website
Breadcrumb giúp google nhanh chóng hiểu rõ cấu trúc website. Để ghi điểm với công cụ tìm kiếm bạn nên tạo Breadcrumb cho website của mình.
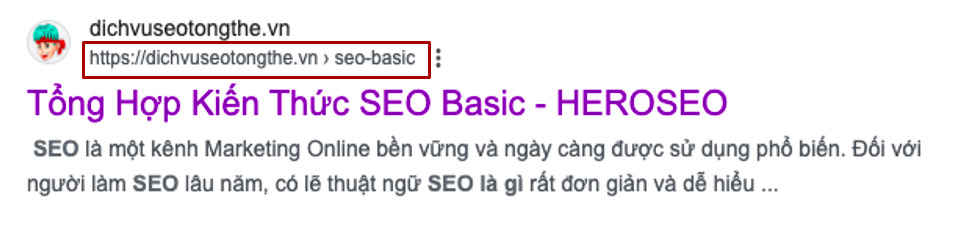
Google sẽ dùng Breadcrumb để hiển thị trong kết quả tìm kiếm. Khiến trang web của bạn hấp dẫn và thu hút đối với người dùng. Từ đó, tăng tỉ lệ nhấp chuột dẫn đến tăng thứ hạng trên trang tìm kiếm.

Breadcrumb làm tăng thứ hạng website hiệu quả
Google sử dụng Breadcrumb để phân loại và ngữ cảnh hóa nội dung. Breadcrumbs cũng giúp người dùng hiểu vị trí của trang đó trên website của bạn. Đây được coi là một chiến thắng kép trong SEO.
Giảm tỷ lệ thoát Exit Rate & Bounce Rate
Exit Rate là tỉ lệ thoát trang, còn Bounce Rate là tỉ lệ bỏ trang. Khi truy cập vào trang web, đa số người dùng họ không thích click để quay về trang chủ, họ thường có xu hướng tìm kiếm và click vào những điều thú vị và hấp dẫn tại trang mà họ có mặt.
Vì vậy, bạn cần phải biết điều hướng đúng cách ở bất cứ vị trí nào trên trang web của bạn để giữ chân người đọc được lâu hơn.
Breadcrumb chính là phương thức hữu hiệu, chỉ với một vài thao tác đơn giản, người truy cập có thể điều hướng, chuyển đổi danh mục một cách dễ dàng. Từ đó làm giảm tỉ lệ thoát trang (Exit Rate) và tỉ lệ bỏ trang (Bounce Rate) đáng kể.
Vai trò của Breadcrumb trong SEO
Thật sự không thể phủ nhận rằng sử dụng breadcrumb một cách thông minh sẽ mang lại các lợi ích quan trọng trong trải nghiệm người dùng và SEO:

Lợi ích của việc tạo Breadcrumbs
>>Gợi ý đọc thêm: Cấu trúc silo là gì? Hướng dẫn xây dựng website chuẩn SEO theo cấu trúc silo
Giúp người dùng hình dung vị trí trên trang web
Breadcrumb giúp người đọc hiểu rõ vị trí của họ trên trang web, từ trang chủ đến các danh mục cụ thể, tạo ra một hệ thống điều hướng rõ ràng.
Bên cạnh đó, Breadcrumb còn giúp người dùng dễ dàng chuyển qua lại giữa khác nội dung, hoặc các nội dung khác mà không cần phải tìm kiếm lại từ đầu.
Cung cấp đường link nhanh đến thư mục cấp cao hơn
Lợi ích của việc sử dụng breadcrumb trong việc cung cấp đường link nhanh đến thư mục cấp cao hơn rất quan trọng vì nó tạo ra một cách thuận tiện để người dùng tiếp cận các phần quan trọng của trang web một cách dễ dàng.
Ví dụ minh họa có thể như sau: “Trang chủ > Danh mục Sản phẩm > Điện thoại > iPhone”
Trên trang sản phẩm iPhone, việc có Breadcrumb sẽ cung cấp đường link trực tiếp đến các thư mục cấp cao hơn. Như vậy, người dùng có thể nhấp vào “Danh mục Sản phẩm” hoặc “Trang chủ” ngay từ trang sản phẩm iPhone một cách nhanh chóng nếu họ muốn quay lại trang chủ hoặc khám phá các sản phẩm khác trong danh mục.
Điều này giúp tăng tính tiện lợi và giảm thời gian di chuyển giữa các trang, cung cấp trải nghiệm duyệt web mượt mà hơn cho người dùng.
Tác động tích cực đến Google
Breadcrumb cung cấp một hướng dẫn rõ ràng về cấu trúc trang web, giúp bot của Google hiểu vị trí của mỗi trang trong cấu trúc tổ chức của trang web. Điều này giúp cho website của bạn được Google đánh giá cao và cải thiện khả năng thu thập thông tin của Google.
Việc sử dụng Breadcrumb có thể cung cấp dữ liệu cấu trúc cho Google, tăng cơ hội để trang web của bạn hiển thị dưới dạng Rich Snippets trong kết quả tìm kiếm, tạo ra sự nổi bật và thu hút hơn từ người dùng.
Thêm Breadcrumb vào website như thế nào?
Cách thêm Breadcrumb vào website
Để thêm Breadcrumb vào website, bạn có thể sử dụng WordPress và đã cài đặt plugin Yoast SEO, bạn có thể sử dụng chức năng Breadcrumb mà Yoast SEO cung cấp một cách dễ dàng.
Để kích hoạt breadcrumb bằng Yoast SEO trên WordPress:
- Đầu tiên, vào trang Dashboard của WordPress, chọn “SEO” từ menu bên trái.
- Sau đó, chọn “Breadcrumb” từ menu con hiển thị.
- Bạn có thể kích hoạt hoặc tắt Breadcrumb ở đây và tùy chỉnh cấu trúc và kiểu hiển thị Breadcrumb theo ý của bạn.
Ngoại ra, để thêm Breadcrumb bạn có thể sử dụng mã nguồn HTML/CSS/JavaScript. Bạn cần tạo cấu trúc HTML cho Breadcrumb và sử dụng CSS để thiết kế giao diện. JavaScript có thể được sử dụng để tạo hiệu ứng hoặc tương tác động.
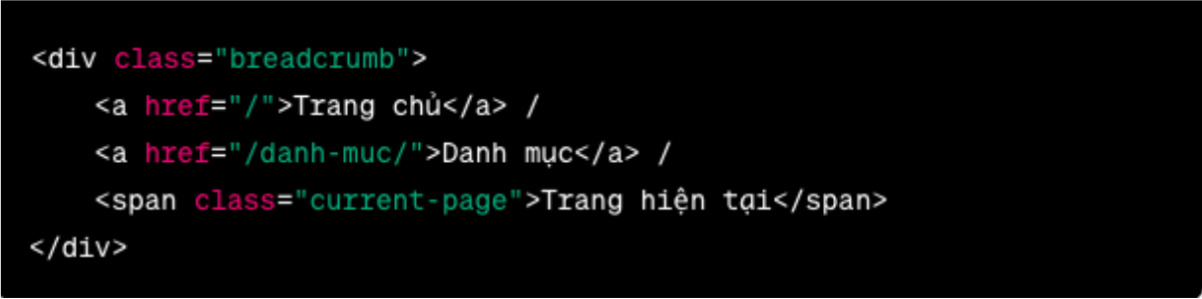
Dưới đây là một ví dụ:

Cách thêm Breadcrumb vào website
Mô tả cấu trúc:
Mỗi phần tử <a> đại diện cho một liên kết tới từng mục trong Breadcrumb.
Thẻ <span> hoặc class “current-page” có thể được sử dụng để hiển thị trang hiện tại mà không có liên kết.
Các lưu ý khi chèn Breadcrumb vào trang web
- Chỉ thông báo cho Google về Breadcrumb khi website của bạn có từ 3 cấp bậc trở lên. Điều này giúp người dùng và công cụ tìm kiếm hiểu được cấu trúc trang web một cách dễ dàng hơn.
- Đối với website trên nền tảng di động, tích hợp một nút “Back” để người dùng có thể quay lại liên kết trước đó một cách thuận tiện.
- Sử dụng Anchor Text chứa tên trang web hiện tại mà người dùng đang xem trong breadcrumb của website.
- Sử dụng các ký tự đặc biệt như (>, /, –) trong đoạn code để thể hiện sự phân cấp trong breadcrumb, giúp người dùng nhận biết được sự liên kết giữa các phần của trang web.
- Đặt breadcrumb ở vị trí dễ nhìn thấy và dễ tiếp cận như ở đầu trang hoặc ngay trên tiêu đề và nội dung chính của bài viết.
- Đừng để các liên kết trong Breadcrumb có cùng Anchor Text giống nhau, vì điều này có thể gây nhầm lẫn cho người dùng và công cụ tìm kiếm khi xác định vị trí trên trang web.
Cách triển khai Breadcrumb Navigation cho website
Để triển khai Breadcrumb Navigation cho website, bạn có thể làm với HTML/XHTML markup như sau:
Sử dụng HTML
Sử dụng mã HTML/CSS để tạo cấu trúc Breadcrumb. Đặt các thẻ HTML (ví dụ: `<nav>`, `<ul>`, `<li>`, `<a>`) để tạo các liên kết breadcrumb.
Ngoài ra, Bạn nên tách các danh mục bằng các ký tự đơn giản: > hoặc >>, và », / hoặc là // trong quá trình triển khai Breadcrumb.
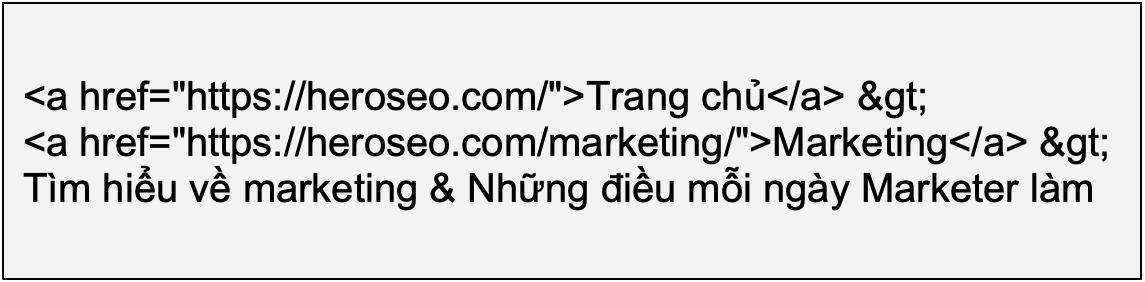
Mẫu HTML markup khi bạn muốn cài đặt đường dẫn Breadcrumb: Trang chủ / Marketing / Tìm hiểu về Marketing và những điều mỗi ngày Marketer làm.

Mẫu HTML markup
Sử Dụng Markup Schema.org hoặc Dữ Liệu Cấu Trúc
Nếu bạn muốn cung cấp thông tin cấu trúc cho công cụ tìm kiếm, sử dụng Schema markup (ví dụ: JSON-LD, RDFa, hoặc Microdata) để đánh dấu thông tin về breadcrumb trên trang web của bạn.

Sử dụng Schema markup cho website
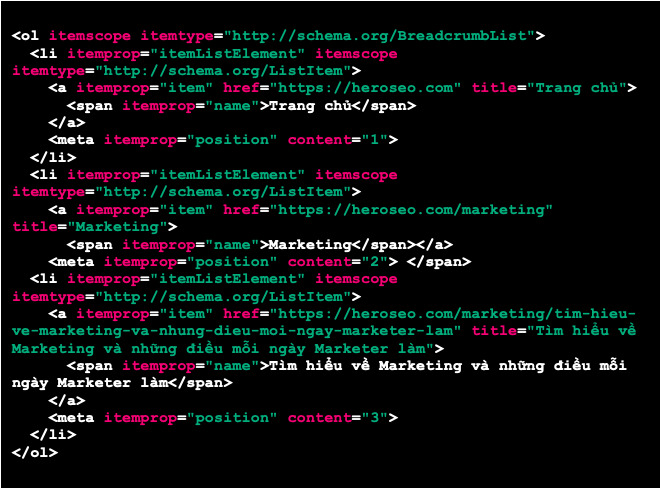
Mẫu Breadcrumb markup sử dụng Microdata
Mẫu Breadcrumb: Trang chủ / Marketing / Tìm hiểu về Marketing và những điều mỗi ngày Marketer làm, sử dụng Microdata.

Mẫu Breadcrumb markup sử dụng Microdata
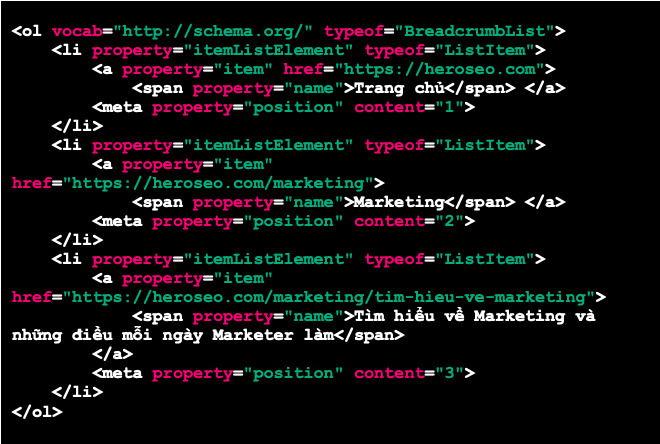
Mẫu Breadcrumb Markup sử dụng RDFa
Mẫu Breadcrumb: Trang chủ / Marketing / Tìm hiểu về Marketing và những điều mỗi ngày Marketer làm, sử dụng RDFa.

Mẫu Breadcrumb Markup sử dụng RDFa
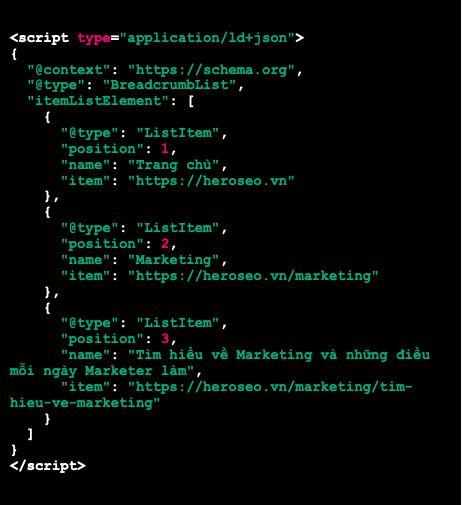
Mẫu Breadcrumb Markup sử dụng JSON-LD
Mẫu Breadcrumb: Trang chủ / Marketing / Tìm hiểu về Marketing và những điều mỗi ngày Marketer làm, sử dụng JSON-LD.

Mẫu Breadcrumb Markup sử dụng JSON-LD
Các lỗi thường gặp khi triển khai Breadcrumb Navigation
Có một số lỗi thường gặp khi triển khai điều hướng Breadcrumb Navigation trên trang web:
Áp dụng Breadcrumb ngắn cho các Site Structures
Vấn đề: Breadcrumb quá ngắn, không cung cấp đủ thông tin để người dùng hiểu cấu trúc trang web.
Giải pháp: Đảm bảo rằng breadcrumb cung cấp đủ thông tin và sâu đến mức cần thiết để người dùng có thể hiểu rõ vị trí của họ trên trang web.
Áp dụng Breadcrumb Trail đảo ngược trong tiêu đề của website
Vấn đề: Breadcrumb được sắp xếp theo thứ tự ngược lại trong title, dẫn đến việc hiển thị thông tin không logic và khó hiểu.
Giải pháp: Chắc chắn rằng Breadcrumb được xây dựng theo thứ tự logic từ trên xuống dưới, phản ánh đúng cấu trúc của trang web từ trang chủ đến trang cụ thể.
Lưu ý:
Breadcrumb ngắn không cung cấp đủ thông tin, trong khi breadcrumb quá dài có thể làm mất góc nhìn tổng quan.
Sử dụng breadcrumb phản ánh đúng cấu trúc trang web và giúp người dùng dễ dàng di chuyển và hiểu rõ vị trí của họ trên trang web.
Hướng dẫn cách tối ưu Breadcrumb
Breadcrumb có vai trò quyết định đối với sự tăng trưởng của website. Vì vậy, bạn cần phải biết cách sử dụng để đạt được hiệu quả như mong đợi. Dưới đây là những lưu ý để tối ưu hóa breadcrumb cho website.
Tối ưu Breadcrumb giúp cải thiện trải nghiệm người dùng
Tối ưu thanh điều hướng sẽ cung cấp đến người dùng thông tin rõ ràng về vị trí của trên website, giúp họ dễ dàng sử dụng. Một khi người dùng hài lòng về trang web, họ sẽ truy cập website nhiều hơn.
Breadcrumb cũng phải hoạt động tốt trên thiết bị di động để cung cấp trải nghiệm nhất quán cho người dùng. Từ đó, các chỉ số về tỷ lệ thoát trang cao, thời gian truy cập giảm,… sẽ được cải thiện rõ rệt.
Tuyệt đối không cho quá nhiều từ khóa chính và từ khóa phụ vào Breadcrumb. Không nên lạm dụng Breadcrumb quá mức vì mong muốn điểm website tăng cao trên thứ hạng tìm kiếm google, hay công cụ nào đó.
Bởi những hành động này mà gây ảnh hưởng trực tiếp đến trải nghiệm người dùng, gây ra những hậu quả nghiêm trọng như: tăng tỉ lệ và tốc độ thoát trang,giảm lượng click trang, giảm lượng truy cập vào trang web,…
Chú ý đến vị trí của Breadcrumb
Thường thì Breadcrumb được nằm ở đầu trang, trên page title và dưới top navigation bar (nếu có). Đây là vị trí dễ thấy nhất giúp người dùng dễ dàng truy cập và sẽ click vào ngay khi cần.

Vị trí hợp lý của Breadcrumb
Kích thước breadcrumb phù hợp
Mỗi Breadcrumb cần được thiết kế kích thước hợp lý sao cho phù hợp với tổng thể website.
Nếu Breadcrumb chiếm quá nhiều diện tích của trang web và nổi bật hơn phần khác sẽ khiến người xem chú ý vào Breadcrumb mà quên đi sự hiện diện của top menu hay page title.
Tuyệt đối không nên click vào Breadcrumb rồi về lại chính công cụ này. Ở vị trí hiện tại, bạn nên dùng phương thức in đậm những đề mục để người dùng nhận biết.
Mối quan hệ giữa main navigation/top menu và Breadcrumb
Main navigation/ top menu chỉ điểm cho người dùng đến các điều hướng tốt hơn so với Breadcrumb. Bởi Breadcrumb chỉ đóng vai trò là một navigation, báo hiệu cho người dùng nơi họ đang đứng và không thể nào thay thế hoàn toàn cho main navigation/ top menu.
Tuy đã tạo ra được hệ thống các Breadcrumb, bạn cần phải xây dựng cho hệ thống trang web một main navigation/ top menu đầy đủ và thu hút.
Muốn tối ưu Breadcrumb cho website wordpress, hãy lên kế hoạch thật chặt và củng cố Breadcrumb đúng chuẩn thì bộ công cụ main navigation/ top menu cần có chất lượng tuyệt đối.Trang web của bạn được hợp thức hóa với bộ máy tìm kiếm, tạo thuận tiện cho người dùng.
Có nên đặt nhiều Breadcrumb trong một trang không?
Cách tạo Breadcrumb WordPress
Có hai cách để thêm Breadcrumb vào WordPress, cách đầu tiên phải nhắc đến NavXT plugin và cách thứ hai là dùng plugin Yoast SEO.
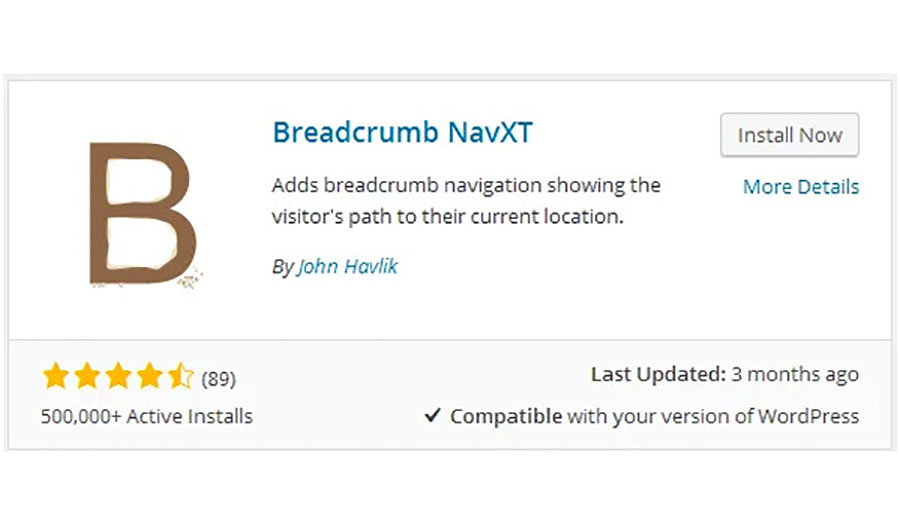
WordPress Breadcrumb NavXT
Plugin NavXT cài thuận tiện qua repository trong WordPress. Cài đặt và kích hoạt Breadcrumb NavXT.

Sử dụng NavXT để thêm Breadcrumb vào WordPress một cách dễ dàng
Breadcrumb được thêm thông qua widget. Để sử dụng, chuyển đến tab Appearances, mở widgets, thả widget NavXT widget vào trang web nơi bạn muốn breadcrumb WordPress hiện lên là được.
Backup WordPress site trước khi thực hiện bất kỳ thay đổi lớn và sử dụng child theme nếu muốn chỉnh sửa file theme.
Khi hoàn tất, bạn có thể sử dụng plugin này hiển thị Breadcrumb ở chỗ thiết yếu. Thông số kỹ thuật cụ thể, chuyển dời vào page setting của plugin.
Biến hóa thuộc tính của breadcrumb như taxonomies khiến cho breadcrumb đặc biệt quan trọng hơn. Tạo phong cách cho Breadcrumb WordPress bằng việc sử dụng class đặc biệt quan trọng trong CSS3 sheet .
Thêm Breadcrumb bằng plugin Yoast SEO
Cài plugin Yoast SEO cũng giống plugin khác. Tải, thiết lập Yoast SEO plugin và kích hoạt plugin.
Sau khi cài đặt, thêm snippet code vào child theme WordPress. Nên đặt nó vào single.php, page.php, hay header.php, để bảo vệ breadcrumb hiện lên mỗi bài viết, website, và trên toàn website.
Sau khi đã thêm code vào, kích hoạt breadcrumb bằng Yoast SEO bằng cách vào Search Appearance > Breadcrumb
Hướng dẫn cách thêm Breadcrumb đơn giản
>>Xem thêm: Cách cài đặt và hướng dẫn sử dụng Yoast SEO đơn giản
Những câu hỏi thường gặp về Breadcrumb
Tại sao Breadcrumb quan trọng?
Breadcrumb cung cấp một cách thức dễ hiểu và thuận tiện cho người dùng điều hướng trên trang web. Chúng giúp cải thiện trải nghiệm người dùng, tăng khả năng tìm kiếm thông tin và hiểu cấu trúc trang web.
Làm thế nào để thêm Breadcrumb vào trang web của tôi?
Bạn có thể thêm Breadcrumb bằng cách sử dụng mã HTML/CSS hoặc qua các plugin hoặc tính năng có sẵn trên các hệ thống quản lý nội dung như WordPress (Yoast SEO), Joomla, hoặc Drupal.
Breadcrumb ảnh hưởng như thế nào đến SEO?
Breadcrumb cung cấp một cách thức tốt để cải thiện cấu trúc trang web, giúp các công cụ tìm kiếm hiểu được cấu trúc của trang web và có thể hiển thị sitelinks (các liên kết trực tiếp đến các phần của trang web) trong kết quả tìm kiếm.
Trên đây là toàn bộ kiến thức về Breadcrumb là gì và hướng dẫn tối ưu breadcrumb hiệu quả. Đây là yếu tố quan trọng cho sự thành công của một website. Hy vọng qua bài viết này, bạn sẽ biết cách thao tác với Breadcrumb để tăng thêm tính cạnh tranh cho website trên thị trường.
Hãy tiếp tục khám phá những thông tin và bài viết hữu ích khác trên website của HEROSEO để nâng cao kiến thức và áp dụng chúng vào xây dựng trang web chất lượng hơn nhé!




Chưa có bình luận nào