Schema Markup là một trong những xu hướng onpage SEO hiện nay. Đây được coi là bí quyết giúp website ranking tốt trên công cụ tìm kiếm. Hãy cùng tôi tìm hiểu schema là gì và cách cài đặt schema cho website trong bài viết dưới đây.
Schema là gì?
Schema là một đoạn code HTML hoặc JavaScript có chức năng đánh dấu dữ liệu có cấu trúc (structured data). Schema có tác dụng giúp cho công cụ tìm kiếm hiểu rõ website của bạn hơn và tăng khả năng xếp hạng trên công cụ tìm kiếm.
Nếu không có schema thì website chỉ là một chuỗi thông tin không có ngữ cảnh.

Khái niệm schema là gì?
Theo Google: “Các trang trên website đủ điều kiện xuất hiện trên công cụ tìm kiếm dưới dạng kết quả nhiều định dạng khi được đánh dấu bằng một trong ba định dạng sau:
- JSON-LD (nên dùng)
- Microdata (vi dữ liệu)
- RDFa
Schema là gì? Chi Tiết Cách Tạo Schema Chuẩn SEO Giúp Tăng Trưởng Top #1 Google
Công dụng của Schema
Đối với bộ máy tìm kiếm
Hiện nay, có hơn 1.94 tỷ website đang hoạt động trên toàn thế giới. Nếu người dùng có thể hiểu nội dung của bất kì website nào một cách dễ dàng thì với Search Engine lại khác. Bên trong website có vô số ngôn ngữ phức tạp mà Search Engine không thể hiểu được. Điều này gây cản trở cho việc hiển thị kết quả tìm kiếm của người dùng.
Vì vậy, để công cụ tìm kiếm có thể hiểu và phân loại các thông tin một cách chính xác thì bạn cần sắp xếp, hướng dẫn với các cú pháp liên quan. Schema chính là một giải pháp hoàn hảo. Nó cung cấp các dữ liệu có cấu trúc một cách cụ thể, sinh động để công cụ tìm kiếm hiểu rõ website đó đang nói về thông tin gì, chủ đề nào.
Cấu trúc dữ liệu là cách website của bạn giao tiếp với các công cụ tìm kiếm như Google. Khi Google hiểu các thực thể của website ở mức độ sâu hơn, Google sẽ cung cấp kết quả tốt hơn cho người tìm kiếm. Các mục như rich cards, rich snippets và knowledge graph xuất hiện trên SERP sau khi thu thập thông tin từ dữ liệu có cấu trúc.
Đối với người dùng
Schema giúp website của bạn trở nên hấp dẫn, thu hút người dùng hơn với nhiều thông tin hữu ích. Giả sử người dùng muốn tham gia một sự kiện nào đó thì schema giúp website hiển thị đầy đủ các thông tin liên quan đến thời gian, địa điểm,…Nhờ đó, website tăng một lượng traffic đáng kể. Hiên nay, có nhiều loại schema với nhiều cách hiển thị khác nhau trên công cụ tìm kiếm.
>> Tìm hiểu thêm: Traffic là gì? Hướng dẫn tăng traffic website với Schema Markup
Công cụ hỗ trợ trong quá trình làm Schema JSON-LD
- https://jsonformatter.curiousconcept.com/ (format lại tệp dữ liệu cho gọn gàng dễ nhìn hơn)
- https://saijogeorge.com/json-ld-schema-generator/tag-manager-fix/ (chuyển đổi JSON-LD qua Google Tag Manager Friendly Code và ngược lại)
Mối quan hệ chặt chẽ giữa Schema và Entity

Mối quan hệ chặt chẽ giữa Schema và Entity
Lợi ích của Entity
- Google rất tin tưởng vào những trang web mà nó xác định được là một thực thể (Entity), và mong muốn thúc đẩy việc xây dựng thực thể trên các trang web từ năm 2013 cho đến hiện tại và trong tương lai.
- Việc phát hiện trang web có thực thể trở nên vô cùng khó khăn đối với các đối thủ nếu họ không có kiến thức vững về xây dựng thực thể (Entity Building). (Nếu có suy nghĩ rằng việc phát hiện thực thể dễ dàng, trong bài viết này tôi sẽ minh chứng ngược lại)
- Thời gian phản ảnh và cập nhật nhanh chóng, sau khi hoàn thành Schema và gửi đi, chỉ sau 3, 4 ngày, bạn sẽ thấy sự thay đổi.
- Một điểm lợi ích khác của Entity là giúp cải thiện đáng kể thứ hạng cho các từ khóa đang bị mắc kẹt ở trang 2, 3 trong hiệu ứng “con cừu đen” hoặc khi trang web của bạn bị ở trong tình trạng Sandbox.
- Thứ hạng trên bảng xếp hạng tăng lên với tốc độ và sức mạnh đáng kinh ngạc. Đảm bảo rằng những từ khóa SEO mới, dù ban đầu nằm ngoài top 100, sẽ nhanh chóng leo lên trang 4, 5 ngay sau khi triển khai Entity (tất nhiên, với điều kiện website không bị phạt).
- Entity không chỉ là một công cụ bảo vệ mạnh mẽ giúp tránh được các hình phạt từ Google hay các thuật toán cập nhật bất ngờ.
- Việc tăng Trust (độ tin cậy) cho các website mới là một trong những ưu điểm rất đáng chú ý của Entity mà bạn cần ghi nhớ.
- Tăng cường lượng truy cập tự nhiên một cách ổn định cho website là một mục tiêu quan trọng mà Entity có thể giúp đạt được.
Những ý kiến trái chiều về Entity
Trong quá trình đó, cũng có một số quan điểm trái chiều về Entity, mà không khác biệt nhiều so với cách Entity được định nghĩa trong Google SEO Map. Như bạn có thể thấy, các đối thủ không gặp khó khăn để nhận diện ra Entity của mình, và họ cũng rất dễ dàng mô phỏng theo.
Tôi muốn nhấn mạnh rằng: Entity không đơn giản như bạn nghĩ.
Nếu đơn giản, tôi không phải mất nhiều tháng liên tục để tìm hiểu về Entity, cũng không cần phải thất bại và gặp nhiều khó khăn với nhiều dự án như vậy. Hơn nữa, không dễ dàng, hiện tại có rất ít bài viết cụ thể về kỹ thuật Entity trên thế giới.
Vấn đề các SEO-er mới bắt đầu phải đối mặt
Thật sự, khi SEO trên Google Map hay việc sử dụng các trang mạng xã hội để SEO đã được các SEOer áp dụng từ trước đến nay.
Tuy nhiên, có một vấn đề ở đây là mỗi lần tôi đề cập đến một cái tên quen thuộc, một chủ đề đã từng nói thì các SEOer lại xem là biết hết tất cả về nó rồi. Hầu như không muốn cập nhật thêm nữa, dù cho nó là cái mới, chính như vậy, họ trở nên lạc hậu đi….
Và một điều quan trọng nữa: Mạng xã hội chỉ là một phần nhỏ trong việc xây dựng Entity, còn có vô vàn kỹ thuật khác liên quan.
Nếu bạn là người thích khám phá và học hỏi, với kiến thức căn bản về Thực thể mà tôi đã từng chia sẻ, kết hợp với sự tự nghiên cứu, tôi tin rằng bạn sẽ hiểu rõ hơn nhiều điều, và Schema Markup là một trong số đó.
Xác thực Entity bằng Schema
Trong việc xây dựng Entity, để xác định “Entity” và để Google tin tưởng bạn hơn, bạn cần biết 2 loại Schema chính:
- Schema Business (về doanh nghiệp)
- Schema Person (về con người)
Các chuyên gia đã từng nói rằng: Mọi doanh nghiệp đều được thành lập bởi một cá nhân.
Khi Google kiểm tra một trang web, nếu nó thấy thông tin và dữ liệu về một trang web khớp nhau với những gì được đăng trên Internet, và công ty này được thành lập bởi một người A.
Google sẽ dễ dàng xác nhận trang web của doanh nghiệp là một Entity xác định, từ đó giúp tăng thứ hạng tổng thể cho trang web.
Hướng dẫn kiểm tra Schema Markup
Để kiểm tra website của bạn đã có Schema Markup hay chưa hoặc dữ liệu cấu trúc đang gặp vấn đề gì thì bạn nên sử dụng công cụ kiểm tra cấu trúc dữ liệu của Google:
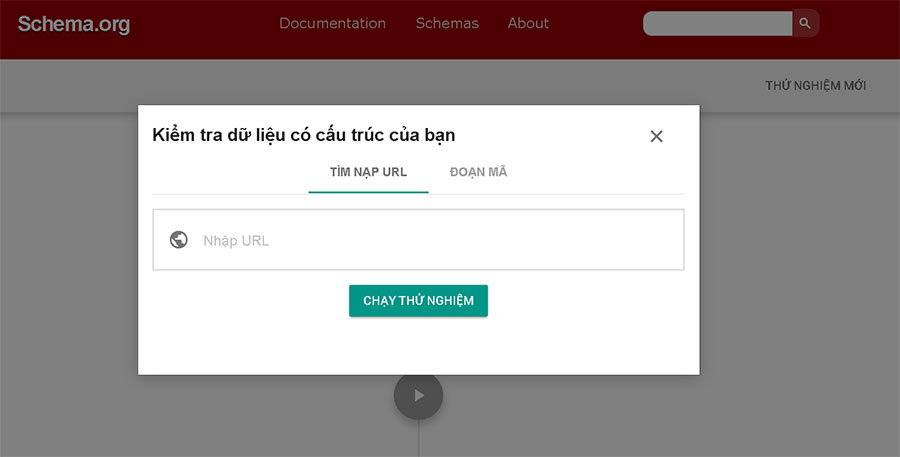
- Bước 1: Truy cập vào công cụ kiểm tra cấu trúc dữ liệu của Google. Tiếp theo, bạn cần nhập link vào ô “Tìm nạp URL” và click vào “Chạy thử nghiệm”.
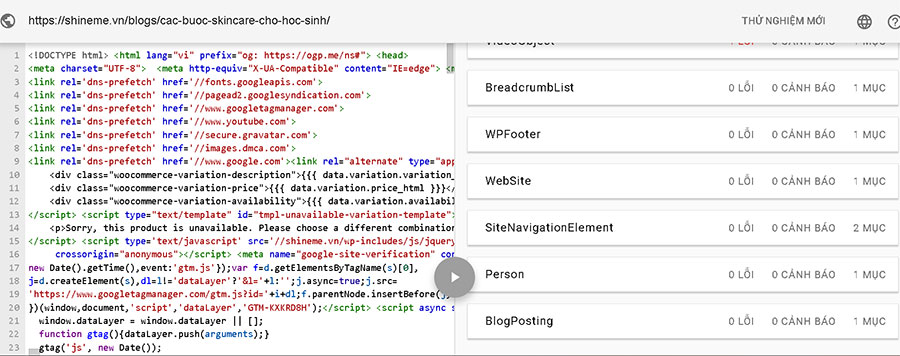
- Bước 2: Chờ quá trình xử lý dữ liệu hoàn tất, hệ thống sẽ trả về các loại dữ liệu có cấu trúc trong URL đó. Các dữ liệu càng nhiều thì chứng tỏ site có cấu trúc tốt và công cụ tìm kiếm dễ dàng hiểu rõ nội dung trên URL đó.

Giao diện công cụ kiểm tra cấu trúc dữ liệu của Google
Ngoài ra, bạn cần lưu ý các lỗi và cảnh báo được hiển thị ở cột bên phải. Nếu xuất hiện các vấn đề này, bạn cần click vào từng mục để tìm và xử lý lỗi.

Giao diện hệ thống phân tích dữ liệu trả kết quả
Một số loại Schema phổ biến
Chắc chắn bạn đang tự hỏi rằng có bao nhiêu loại Schema Markup? Câu trả lời là có rất nhiều nhưng Google chỉ giới hạn phát triển một số loại Rich Snippet cơ bản, mỗi loại đều được cải tiến và có những điểm nổi bật riêng.
Schema Markup công ty/người
Đây không phải là một dạng Rich Snippet nhưng nó rất quan trọng vì có thể xuất hiện trong đoạn snippet. Loại schema này chứa các thông tin liên quan đến nội dung và thường được dùng để quảng bá một doanh nghiệp hoặc một người nhất định. Schema Markup công ty/ người có thể bao gồm tên công ty, logo, thông tin liên hệ,…

Schema Markup công ty/ người
Breadcrumbs Schema Markup
Breadcrumbs Schema Markup giữ một vai trò đặc biệt quan trọng trong cấu trúc web. Nó có tác dụng làm nổi bật đường link mà bạn đang tìm kiếm.

Breadcrumbs Schema Markup
>> Tìm hiểu ngay: Breadcrumbs là gì? Vai trò của Breadcrumbs trong việc điều hướng SEO
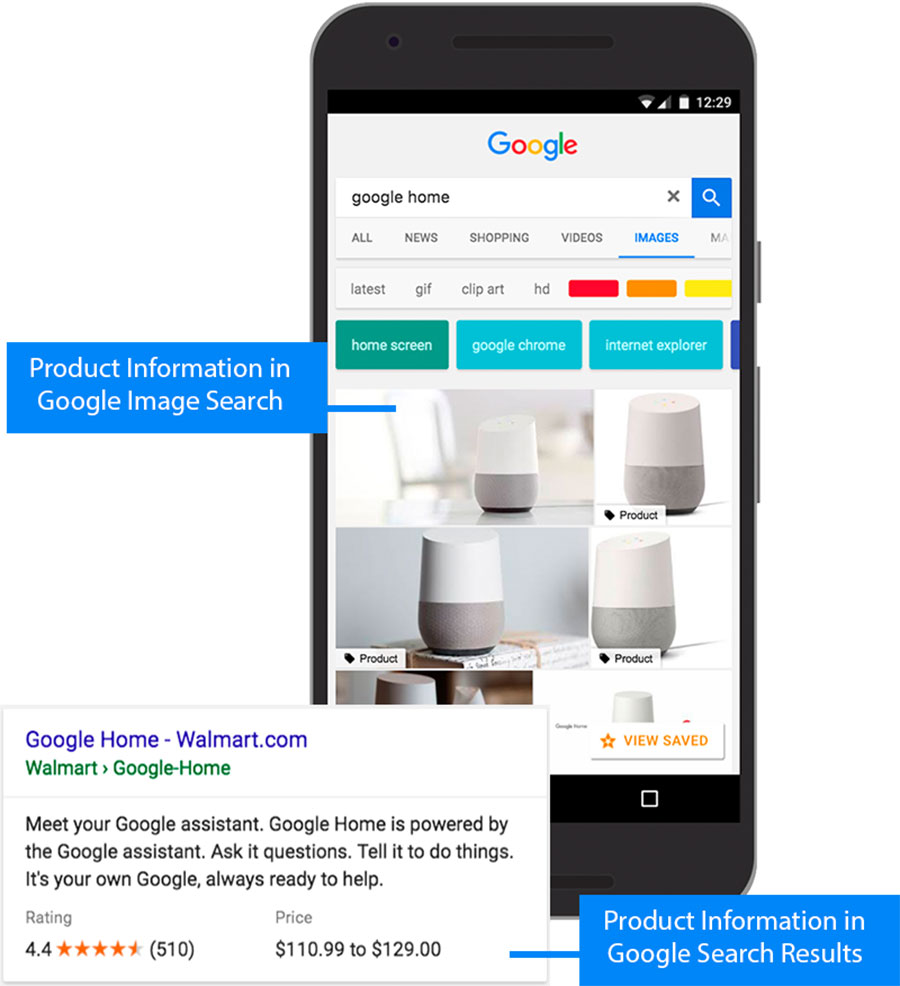
Review Schema Markup
Đây là một dạng schema thể hiện cho các xếp hạng, đánh giá của một website. Những thông tin có trong Review Schema bao gồm tên, giá sản phẩm, nội dung chi tiết,… Bạn cũng có thêm giá cao nhất, giá thấp nhất, các ưu đãi mua sắm và snippet vào schema này.

Review Schema Markup
Recipe Schema Markup
Recipe Schema rất cần thiết cho các website cung cấp các công thức nấu ăn, làm đẹp,…Nó có tác dụng hiển thị phần công thức nấu ăn, nguyên liệu, thời gian chuẩn bị, thời gian ăn,… ngay trong phần snippet khi người dùng tìm kiếm.

Recipe Schema Markup thể hiện công thức ngay trong phần Snippet
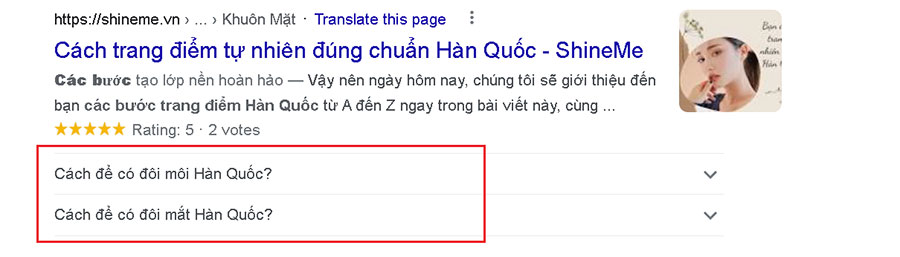
FAQ Schema Markup
FAQ Schema Markup có nhiệm vụ liệt kê các câu trả lời liên quan đến các câu hỏi đặt ra theo định dạng thả xuống. Loại schema này giúp tăng tỷ lệ nhấp vào bài viết, nhờ đó, website tăng một lượng traffic đáng kể.

FAQ Schema Markup
Article Schema Markup
Article Schema Markup giúp Google hiểu rõ đâu là nội dung quan trọng của bài viết. Nhờ đó, các bài viết của bạn có thể xuất hiện trong các chuyện nổi bật trên công cụ tìm kiếm. Loại schema này thường hiển thị với các trang báo.
Google tuyên bố rằng Việc thêm Article Schema vào trang bài viết tin tức, blog và thể thao có thể tăng hiển thị website trong kết quả tìm kiếm của Google. Website của bạn có thể đủ điều kiện cho nhiều tính năng, tùy thuộc vào cách bạn mã hóa trang đó.

Article Schema Markup
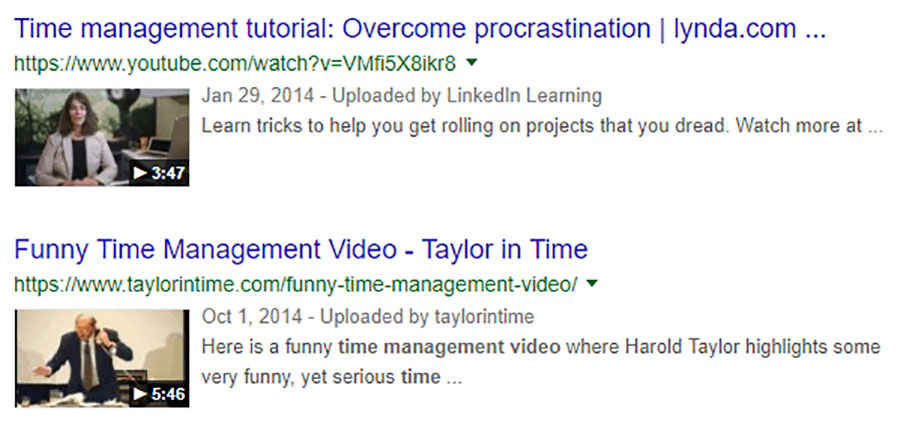
Video Schema Markup
Video Schema Markup giúp Google index video một cách dễ dàng. Ngoài ra, nó còn giúp video hiển lên kết quả tìm kiếm trên Google bên cạnh những video từ Youtube.

Video Schema Markup
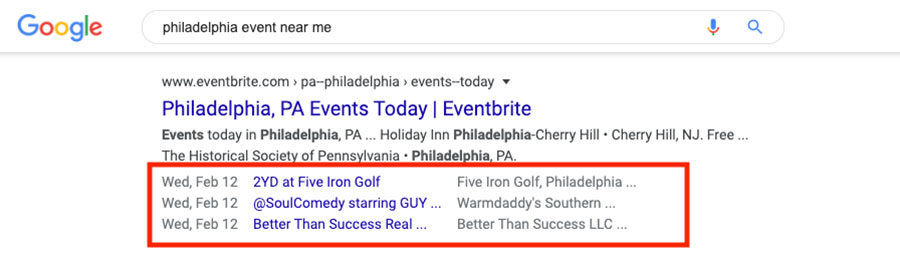
Event Schema Markup
Event Schema Markup hiển thị các thông tin quan trọng như tên, thời gian, địa điểm diễn ra sự kiện,…Nó có tác dụng giúp hiển thị event của bạn trông đẹp mắt và thu hút người dùng nhấp vào quan tâm.

Event Schema Markup
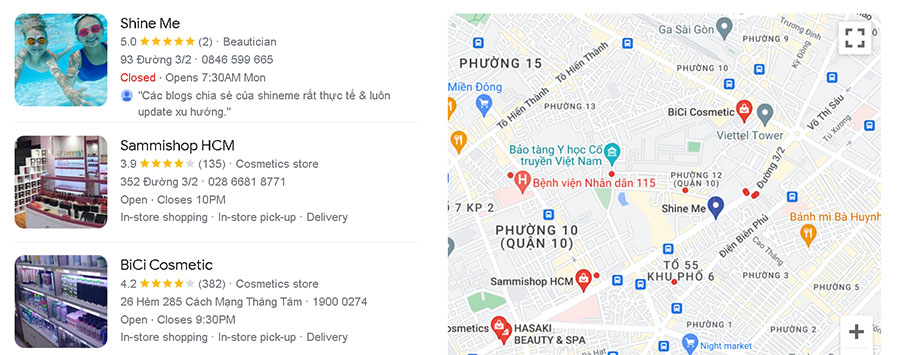
Local Business Schema
Loại schema này giúp cho công cụ tìm kiếm xác định loại hình kinh doanh và sản phẩm của bạn. Đồng thời, schema giúp cho Google My Business trở nên rõ ràng, chi tiết hơn. Từ đó, trang web được tối ưu hóa theo Local SEO và trở nên uy tín hơn trong mắt của Google.

Local Business Schema
Product Schema
Product Schema là dạng dữ liệu có cấu trúc có tác dụng hiển thị thông tin của sản phẩm như giá, xếp hạng của người dùng,…Qua đó, công cụ tìm kiếm cung cấp đầy đủ thông tin trên SERPs làm tăng trải nghiệm của người dùng.

Schema Product
Service Schema
Service Schema là lược đồ giúp công cụ tìm kiếm hiểu được lĩnh vực kinh doanh của doanh nghiệp. Từ đó, công cụ sẽ hiển thị website chính xác hơn khi người dùng tìm kiếm.
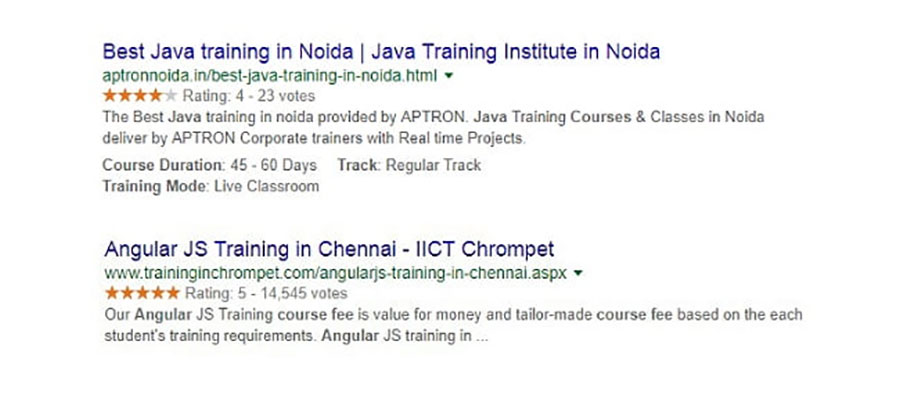
Course Schema
Loại schema này giúp hiển thị đầy đủ thông tin khóa học như tên khóa học, giảng viên, học phí,…Nhờ đó, các học viên tiềm năng sẽ click vào khi tìm kiếm thông tin trên công cụ tìm kiếm.

Schema Course
Book Schema
Book Schema có tác dụng hiển thị đầy đủ thông tin của một cuốn sách như tên sách, tác giả, năm xuất bản,…Loại schema này rất cần thiết đối với những website của nhà xuất bản hoặc người kinh doanh sách.
Job Posting Schema
Đây là loại schema có thể hiển thị chi tiết tin tuyển dụng của bạn trên các trang tuyển dụng của Google. Người dùng có thể tìm kiếm công việc thông qua việc lọc các tiêu chí khác nhau. Job Posting Schema giúp cho tin tuyển dụng của bạn hấp dẫn và thu hút hơn.
Cách để truyền đạt Schema Markup đến Google
Có 3 cách để truyền đạt Schema markup đến với Google:
- JSON-LD
- Microdata
- RDFa
Và chúng cụ thể như sau:
JSON-JD
JSON-LD là một phương pháp sử dụng ngôn ngữ JavaScript để thực hiện đánh dấu các lược đồ, việc này rất thuận lợi cho các nhà phát triển triển khai. Nó áp dụng cú pháp JSON (trong đó dữ liệu được tổ chức thành các cặp tên-giá trị, tương tự như trong một danh bạ và các cặp này được ngăn cách bằng dấu phẩy)
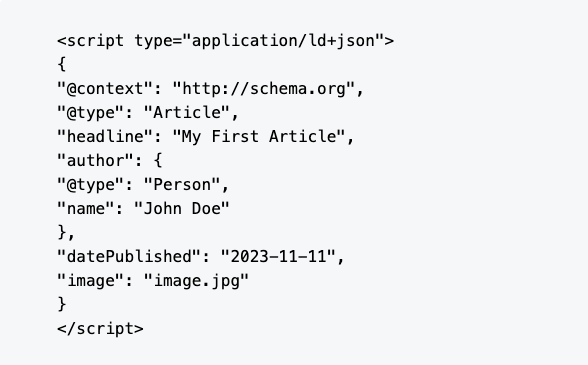
Đây là một ví dụ:

Ví dụ của JSON-LD
Khi Google nhìn thấy điều này, nó sẽ biết:
- Chúng ta đang đánh dấu một bài viết
- Tiêu đề là “My Friends”
- Tác giả là John Doe
- Ngày xuất bản là ngày 20 tháng 03 năm 2024
Hầu hết các trang web hiện nay đều sử dụng JSON-LD để đánh dấu lược đồ vì đây là phương pháp ưa thích của Google .
Microdata
Phương pháp này sử dụng các thẻ và thuộc tính HTML và khá dễ hiểu nếu bạn biết về HTML.
Tuy nhiên, mã có thể trở nên dài dòng so với JSON-LD. Và do đó thường không được ưa chuộng.
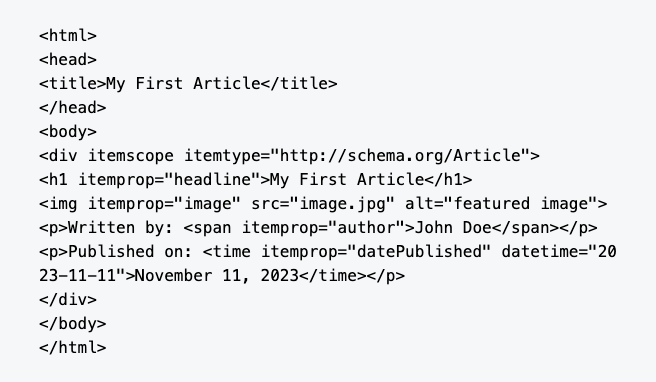
Dưới đây là một ví dụ:

Ví dụ của Microdata
Trong ví dụ này:
- “<div>” đánh dấu phạm vi của lược đồ “Article”
- Các thuộc tính “itemprop” gắn nhãn cho tiêu đề, hình ảnh, tác giả và ngày xuất bản
RDFa (Resource Descriptive Framework in Attributes)
Giống như microdata, RDFa sử dụng các thẻ và thuộc tính HTML. Và nó phức tạp hơn.
Dưới đây là một ví dụ:

Ví dụ của RDFa
Trong ví dụ này:
- “<div>” đánh dấu phạm vi của lược đồ “Article”.
- Các thuộc tính “property” gắn nhãn cho các thuộc tính cụ thể như tiêu đề, hình ảnh, tác giả và ngày xuất bản.
**** Lựa chọn tốt hơn thường là sử dụng JSON-LD vì nó đơn giản hơn.
Hướng dẫn cài đặt Schema cho WordPress
Dùng plugin là cách đơn giản nhất để cài đặt Schema cho Website. Plugin có thể hỗ trợ cài đặt Schema cho cả website cũ là website mới.
Dưới đây là các bước cài đặt Schema cho Website bằng plugin:
Bước 1: Click chọn Plugins -> Add new tại trang admin của Wordpress và tìm từ khóa “schema” trong ô tìm kiếm.
Bước 2: Chọn một Plugin Schema và click “Install now” để cài đặt.

Hướng dẫn cài đặt Plugin Schema
Bước 3: Sau khi kích hoạt Plugin thành công, click Schema -> Settings để cài đặt cấu hình.
Bước 4: Điền các thông tin cơ bản trong trường General như About Page, Contact Page, logo website. Ngoài ra, bạn có thể cài đặt các trường Content, knowledge graph, search result để tối ưu kết quả tìm kiếm.

Hướng dẫn cài đặt các trường trong Plugin Schema
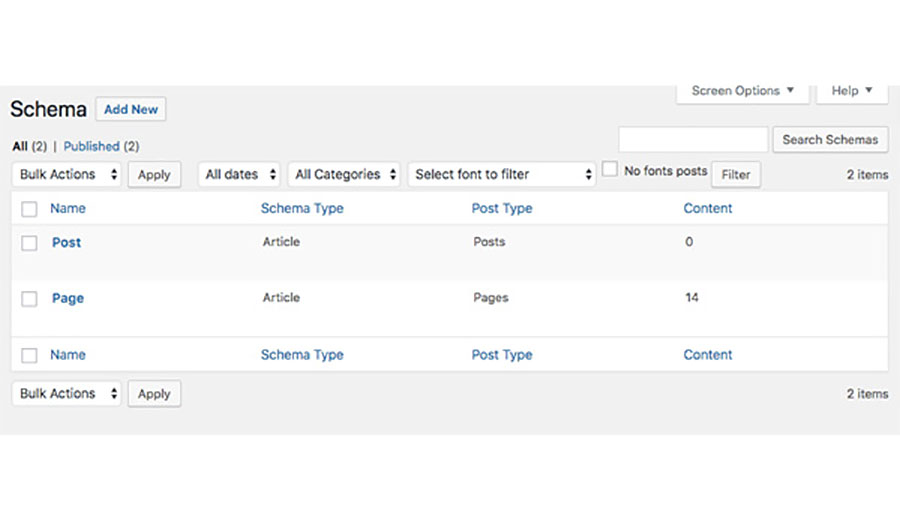
Bước 5: Chỉ định các loại schema sẽ được thêm vào tại trường Types của Plugin Schema.

Chỉ định loại schema sẽ thêm vào website
Những Plugin Schema Markup phổ biến
Các Plugin sẽ giúp bạn thêm Schema vào Website một cách dễ dàng, kể cả khi bạn không biết code hay lập trình. Dưới đây là những Plugin tôi khuyên bạn nên sử dụng khi cài đặt Schema.
Thêm Schema Markup thông qua Plugin WordPress
Trong Wordpress có nhiều Plugin cho phép bạn thêm Schema một cách đơn giản như WP Review, Schema Pro Plugin, Plugin Schema, SEOPress, WPSSO Schema JSON-LD Markup,…
Sau khi cài đặt và kích hoạt thành công Plugin, bạn click vào nút Cài đặt để thêm Schema vào website. Tiếp theo là điền các thông tin cơ bản và click vào Quick Configuration Wizard để thiết lập một số trường trong Plugin.
Thêm Schema Markup thông qua Plugin Yoast SEO
Plugin Yoast SEO đã khá quen thuộc với các người làm SEO. Nếu website của bạn đã cài Plugin này thì hãy tận dụng nó để thêm Schema. Sau khi đã cài đặt Yoast SEO, bạn sẽ được Website đại diện là loại hình doanh nghiệp. Tiếp theo, bạn cần tiền tên cá nhân hoặc tổ chức, logo vào mục Yoast Wizard.
Nếu muốn cập nhật loại thực thể mà website đại diện, bạn chỉ cần click chọn SEO -> Search Appearance -> General Tab và kéo xuống phần Knowledge Graph & Schema.org điền thông tin chi tiết vào. Yoast SEO sẽ tự động thêm Schema Markup vào website khi bạn đã thiết lập loại website.
Nên sử dụng schema.org hay schema Markup để website ranking tốt?
>> Xem ngay: Hướng dẫn cài đặt và sử dụng Plugin Yoast SEO
Cách thêm Schema Markup vào WooCommerce
Bên cạnh thêm Schema vào Wordpress, Yoast SEO còn cho phép bạn thêm Schema Markup vào WooCommerce. Ngoài ra, WPSSO Core phiên bản Premium sẽ có sẵn tính năng Ecommerce Markup cho WooCommerce. Bạn cũng có thể tìm hiểu thêm các tiện ích mở rộng của Schema này để thêm các Schema liên quan cho cửa hàng Thương mại điện tử của bạn.
Hướng dẫn cài đặt Schema cho Website bằng code tay
Ngoài cách sử dụng Plugin cho Wordpress, bạn cũng có thể thêm Schema cho website bằng phương pháp code tay. Mặc dù phương pháp này đòi hỏi nhiều kiến thức về code nhưng bạn có thể chọn bất kì loại Schema cho trang web hoặc bài post của mình. Bạn có thể sử dụng Công cụ Schema Markup Generator (JSON-LD) để làm điều này.
Sử dụng Schema Markup để thêm schema vào website
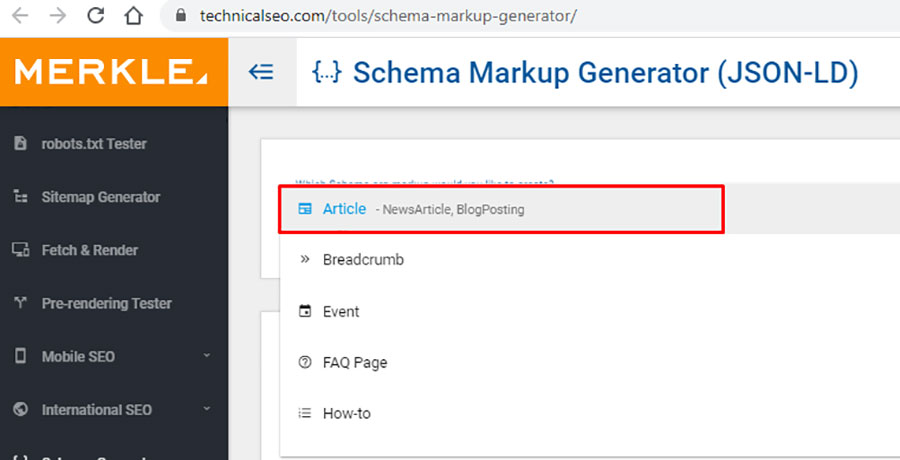
Bước 1: Truy cập theo đường link https://technicalseo.com/tools/schema-markup-generator/ để vào công cụ Schema Markup Generator
Bước 2: Chọn loại Schema mà bạn muốn tạo. Ví dụ bạn chọn loại Schema Article thì nó sẽ hiển thị như hình bên dưới

Công cụ Schema Markup Generator (JSON-LD)
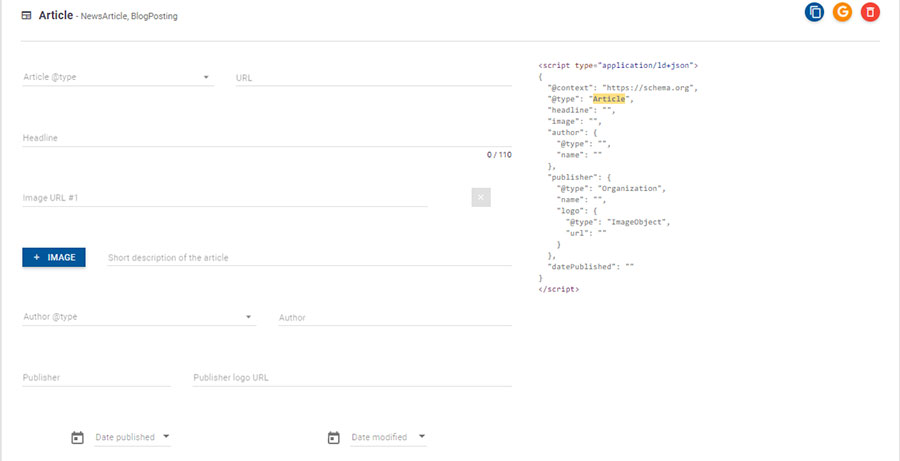
Bước 3: Điền các thông tin vào các trường tương ứng.

Điền thông tin vào các trường Schema
Trong đó:
- Article @type: Chọn trường Article
- URL: Đường dẫn bài viết
- Headline: Tiêu đề bài viết (không được vượt quá 110 ký tự).
- Image URL #1: URL ảnh đại diện
- Author @type: Person : Tác giả bài viết
- Author: Tên tác giả
- Publisher: Nhà xuất bản của bài viết.
- Publisher logo URL: Địa chỉ hình ảnh logo của nhà xuất bản
- DatePublished: Ngày giờ xuất bản bài viết lần đầu
- DateModified: Ngày giờ sửa đổi bài viết lần gần đây nhất

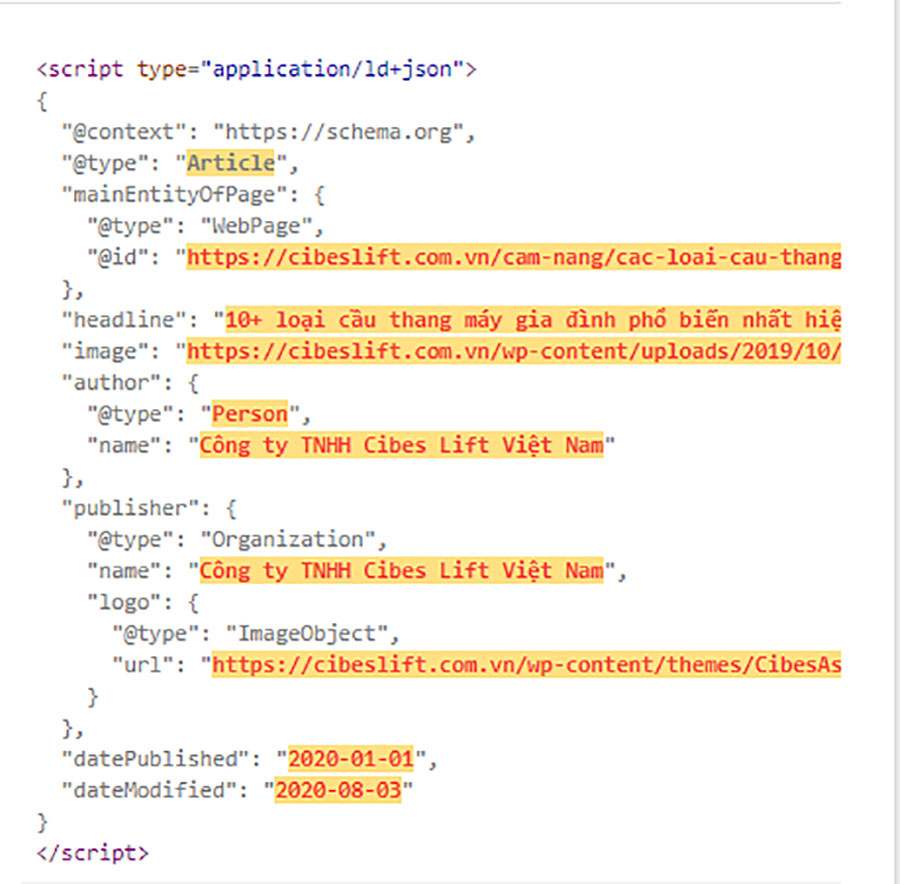
Ví dụ về điền các trường của Schema
Sau khi điền xong các trường của Schema, bạn sẽ nhận được một đoạn mã như sau

Đoạn code sau khi đã điền các trường của Schema
Tiếp theo, bạn lấy đoạn code này chèn vào thẻ head của bài viết.
Hướng dẫn sử dụng schema.org trong cấu trúc website
>> Đọc thêm: Entity là gì? Mối quan hệ giữa Schema và Entity là gì?
Thực hành tốt nhất về Schema Markup
Luôn nhớ những cách thực hành tốt nhất này khi làm việc với Schema:
- Chọn loại Schema phù hợp: Chọn loại schema phù hợp nhất với nội dung trang web của bạn. Ví dụ, sử dụng “Article” cho các bài viết, “Product” cho các trang sản phẩm, và “Recipe” cho các công thức nấu ăn.
- Sử dụng định dạng JSON-LD: Google khuyến nghị sử dụng JSON-LD cho schema. Nó dễ triển khai và bảo trì hơn so với các định dạng khác như Microdata hoặc RDFa.
- Cung cấp thông tin chi tiết: Điền đầy đủ các thuộc tính liên quan. Một Schema markup chi tiết hơn sẽ giúp Google hiểu và hiển thị nội dung của bạn tốt hơn.
- Sử dụng Google’s Rich Result Test tool: Luôn kiểm tra schema của bạn với các công cụ được Google đề xuất, như Rich Results Test. Điều này giúp đảm bảo schema của bạn được triển khai đúng và không có lỗi.
- Cập nhật Schema của bạn thường xuyên: Cập nhật schema của bạn thường xuyên, đặc biệt là nếu nội dung trên trang web của bạn thay đổi. Điều này đảm bảo thông tin trong schema phản ánh chính xác thông tin trên trang web.
- Tránh việc spam Schema: Không sử dụng Schema một cách gian lận hoặc spam. Điều này bao gồm việc thêm schema không liên quan đến nội dung của trang hoặc cố gắng làm thay đổi xếp hạng tìm kiếm một cách không công bằng.
- Cập nhật thông tin về các cập nhật: Google định kỳ cập nhật hướng dẫn về Schema của mình. Hãy cập nhật thông tin về những thay đổi này để đảm bảo Schema của bạn vẫn hiệu quả và tuân thủ.
Những kỹ thuật của Schema Google không phải ai cũng biết
Schema cần phải chèn vào từng trang: Trước đây, thường ta thực hiện việc tạo Schema chỉ một lần cho toàn bộ website. Tuy nhiên, trong bài viết này, tôi sẽ không hướng dẫn làm như vậy. Thay vào đó, chúng ta sẽ tạo Schema Google cho từng trang, từng URL để tránh hoặc giảm tối đa rủi ro bị Google Panda ghé thăm do vấn đề nội dung bị trùng lập.
Schema vẫn là mã HTML. Nên nếu áp dụng Schema cho toàn bộ trang web, thì website rất dễ dàng xảy ra trường hợp nội dung trùng lặp. Vì thuật toán Panda của Google là xác định nội dung trùng lặp dựa trên mã HTML của trang web của bạn.
Đặt Schema trong phần Header: Theo hướng dẫn từ Google, việc bạn đặt Schema trong phần Header sẽ đem lại toàn bộ lợi ích từ Schema. Vì vậy, hãy cố gắng chèn Schema vào phần Header của trang web.
Các sai lầm hay gặp phải khi sử dụng Schema

Các sai lầm hay gặp phải khi sử dụng Schema
Khi triển khai Schema, đã có không ít trường hợp sử dụng công cụ này một cách lạm dụng. Dưới đây là một số lỗi phổ biến mà bạn có thể gặp khi triển khai Schema.
- Đối với Schema đánh giá: Tạo ra một lượng lớn đánh giá giả mạo có thể gây mất niềm tin của người dùng.
- Tự tạo ra câu hỏi và câu trả lời khi sử dụng Schema hỏi đáp.
- Có thể bạn không biết Schema Person, Schema Local Business nên gắn ở đâu, và có thể thậm chí gắn tất cả các URL của trang web.
- Nhiều người tạo ra Schema cho công thức nấu ăn hoặc sự kiện chỉ để làm cho kết quả hiển thị đẹp mắt hơn, nhưng nội dung và loại hình của trang web không liên quan.
Nếu bạn đang gặp phải các lỗi này, tôi khuyên bạn nên khắc phục chúng ngay lập tức.
Những câu hỏi thường gặp về Schema
Schema Markup là gì?
Schema Markup là đoạn code mà bạn đặt trên trang web của mình để hiển thị cho trình thu thập thông tin của công cụ tìm kiếm những dữ liệu mà người dùng có thể tìm thấy trên trang web của bạn. Các công cụ tìm kiếm sẽ trả về thông tin chính xác và có giá trị hơn cho truy vấn cụ thể của người dùng.
Lợi ích của Schema Markup là gì?
- Giúp công cụ tìm kiếm hiểu nội dung trang web của bạn tốt hơn .
- Cải thiện sự nhận diện thương hiệu với Sơ đồ tri thức đầy đủ .
- Nhận kết quả nhiều định dạng thu hút sự chú ý để tăng CTR .
- Có thể hiển thị đoạn trích nổi bật để nhận được nhiều sự quan tâm hơn trong SERP
Sự khác biệt giữa Microdata và JSON-LD là gì?
Sự khác biệt giữa Microdata, RDFa & JSON-LD: Với Microdata Markup, dữ liệu có cấu trúc của bạn được tích hợp trong HTML chính của trang , trong khi JSON-LD sử dụng một đối tượng Javascript để chèn tất cả đánh dấu của bạn vào đầu trang, đó thường là cách triển khai đơn giản và tốt hơn.
Định dạng JSON là gì?
JavaScript Object Notation (JSON) là một định dạng biểu diễn dữ liệu có cấu trúc dựa trên cú pháp đối tượng JavaScript . JSON thường dùng để truyền dữ liệu từ máy chủ đến máy khách hoặc ngược lại.
Google thích microdata hay JSON-LD?
Với JSON-LD, một đối tượng JavaScript được chèn vào HTML của website để xác định dữ liệu, trong khi microdata sử dụng các thẻ và thuộc tính HTML để xác định dữ liệu. Trong nguyên tắc về dữ liệu có cấu trúc, Google tuyên bố rằng bạn nên sử dụng JSON-LD cho nội dung web .
Kết luận
Trên đây là những thông tin về Schema là gì và cách cài đặt schema trên Website. Hy vọng bài viết sẽ mang lại nhiều kiến thức bổ ích cho bạn và giúp website của bạn ranking tốt trên công cụ tìm kiếm.





Chưa có bình luận nào