Pagespeed Insights là gì? Khi xây dựng website, chắc hẳn bạn muốn website của mình đạt hiệu suất cao với các chỉ số như giao diện thân thiện với người dùng, tốc độ tải trang nhanh, số lượng truy cập website nhiều. Nhưng bạn không biết hoặc chưa biết rõ Pagespeed Insights là gì và có ảnh hưởng như thế nào đối với những chỉ số này. Câu trả lời sẽ được giải đáp trong bài viết này.

Hướng dẫn tối ưu Pagespeed Insight giúp website rank top cao
Pagespeed Insights là gì?
Pagespeed Insights là một công cụ tối ưu hóa hiệu suất website của Google. Nó đánh giá hiệu suất website dựa trên những tiêu chuẩn của Google cũng như tự động đưa ra những đề xuất giúp website của bạn hoàn thiện hơn. Pagespeed Insights tập trung vào 2 yếu tố là tốc độ tải trang và giao diện thân thiện với người dùng.

Khái niệm Google Pagespeed Insights là gì?
Khi dùng Pagespeed Insights, người dùng có thể nhận báo cáo về hiệu suất của website trên cả máy tính và di động. Bên cạnh đó, công cụ còn cung cấp những đề xuất để tối ưu hóa website thông qua báo cáo UX của Chrome.
Những điều cần biết về Page Speed
Các tiêu chuẩn đánh giá website của Google Pagespeed Insights
Để đánh giá một trang web đã tối ưu hay chưa, Google Pagespeed Insights đã đưa ra những tiêu chuẩn sau làm căn cứ đánh giá:
- Hạn chế sử dụng redirect ở trang đích đến.
- Kích hoạt chức năng compress dữ liệu trước khi gửi về trình duyệt web.
- Thời gian trả lời của server nhanh nhất có thể.
- Mở rộng khả năng lưu trữ bộ nhớ cache ở trình duyệt.
- Tài nguyên CSS và Javascript trên website nên được giải nén.
- Nén hình ảnh để giảm tải dung lượng trang web.
- Tối ưu hóa quy trình chèn thư mục CSS vào website.
- Các thứ tự nội dung ưu tiên trong website nên được thiết lập một cách rõ ràng và cụ thể.
- Bỏ chặn Javascript và CSS trước khi tải trang.
- Tận dụng tối đa các thuộc tính không được đồng bộ.

Các tiêu chuẩn đánh giá của Google Pagespeed Insights
Trang web đảm bảo đầy đủ các tiêu chí trên thì mới gọi là một trang web chuẩn. Công cụ Pagespeed Insights sẽ phát hiện và thông báo những yếu tố chưa chuẩn để người dùng tìm cách cải thiện nhằm tối ưu hóa hiệu suất của website.
Các thông tin về website trong Pagespeed Insights
Pagespeed Insights sẽ cung cấp cho người dùng những thông tin về các phần và chỉ số hiệu năng. Chúng được sắp xếp theo trình tự dưới đây.

Những thông tin Pagespeed Insights cung cấp cho người dùng
Speed score – Điểm tốc độ
Speed Score còn gọi là điểm tốc độ. Điểm tốc độ Pagespeed này dựa trên số liệu thống kê lấy ra từ Lighthouse Lab.

Điểm tốc độ lấy ra từ Lighthouse Lab
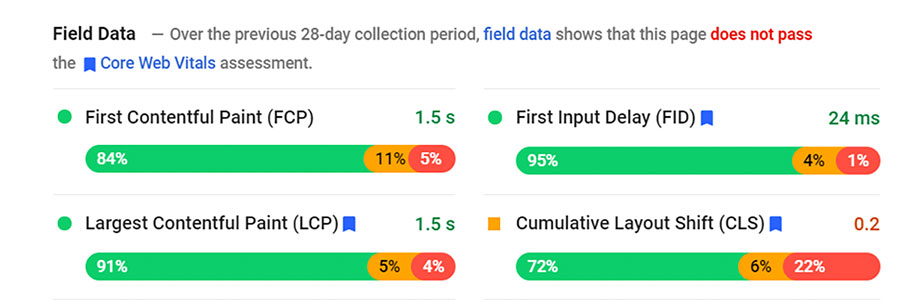
Field data – Số liệu thực
Field data gồm 2 thành phần chính là First Contentful Paint (FCP)và First Input Delay (FID). Thông tin này được thu thập dựa trên trải nghiệm thực người dùng Chrome. Chúng được kiểm nghiệm ít nhất trong vòng 30 ngày kể từ khi chạy Pagespeed Insights.

Các số liệu thực được kiểm nghiệm ít nhất trong 30 ngày khi chạy Pagespeed Insights
Lab data – Dữ liệu Lab
Dữ liệu Lab sẽ dựa trên các số liệu thu thập và phân tích được từ Lighthouse Lab. Những dữ liệu này được lấy từ mạng dữ liệu 3G hoặc mạng di động giả lập.

Dữ liệu Lab được phân tích dựa trên Lighthouse
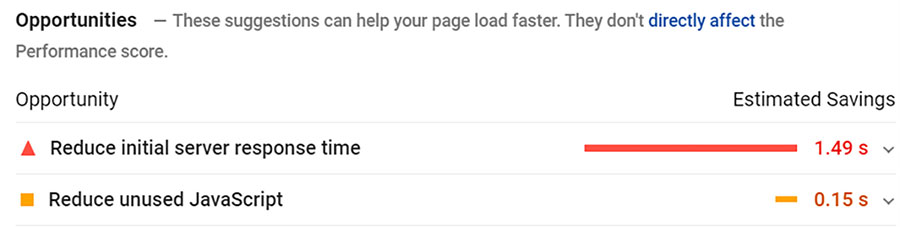
Opportunities – Cơ hội (Đề xuất cải thiện)
Trong phần Opportunities này, Pagespeed Insight sẽ thu thập dữ liệu về thời gian và hiệu suất tải trang. Từ đó, đưa ra các đề xuất để người dùng căn cứ vào mà cải thiện thời gian tải trang cho hiệu quả.

Đề xuất cải thiện thời gian tải trang
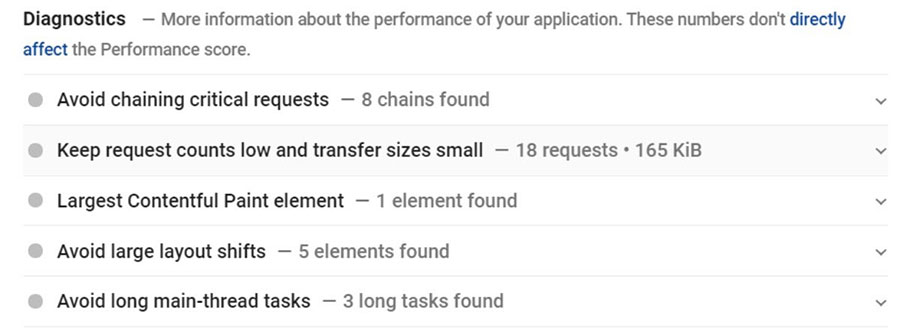
Diagnostics – Chẩn đoán
Phần Diagnostics cung cấp cho người dùng những khuyến nghị về phương pháp hay nhất để người dùng thêm vào website của mình. Nó đưa ra các công cụ đề xuất hỗ trợ để người dùng có thể sử dụng.

Diagnostics đưa ra các công cụ đề xuất được hỗ trợ
Passed audits – Thông qua kiểm tra (Các thành phần ổn định)
Phần Passed audits bao gồm một bảng tổng hợp về những hiệu năng mà trang web đã đạt được. Những phần hiển thị này không cần thiết phải bổ sung hay thay đổi.
PageSpeed Insights có ảnh hưởng tới SEO không?
Pagespeed Insights không ảnh hưởng trực tiếp đến quá trình hay điểm SEO cũng như thứ hạng của website trên công cụ tìm kiếm.
Tuy nhiên, điểm số Pagespeed và thứ hạng trên SERP lại có quan hệ mật thiết với nhau. Bởi kết quả thu được trên Pagespeed là do tổng hợp từ việc phân tích hiệu suất dựa trên các số liệu. Điểm càng cao thì chất lượng trang web càng tốt.
Tóm lại, một trang web được đánh giá cao cần có đến nhiều yếu tố khác nhau. Trong đó, trải nghiệm người dùng là quan trọng nhất. Nếu website của bạn thân thiện với người dùng, chắc chắn sẽ có nhiều người ghé thăm và đạt hiệu quả hơn.
Mặc dù tổng thể điểm của Google PageSpeed không phải là một yếu tố xếp hạng, nhưng bạn cần quan tâm đến các chỉ số Core Web Vitals. Chúng là một phần của tín hiệu xếp hạng Trải nghiệm người dùng và sẽ ảnh hưởng đến khả năng hiển thị tự nhiên của trang web .

Pagespeed không ảnh hưởng trực tiếp đến SEO nhưng ảnh hưởng đến trải nghiệm người dùng
Cách tính điểm Website trên PageSpeed Insights
Số điểm Pagespeed Insights được tính dựa trên chỉ số Lighthouse API. Điểm số này thể hiện mức độ đánh giá trang web của người dùng với điểm số tối đa là 100.
Điểm số Google Pagespeed Insights bằng tổng điểm số về tốc độ web và điểm số Lab Data được phân tích bởi Lighthouse.

Pagespeed đưa ra điểm số cụ thể dựa trên kết quả phân tích
Dựa vào thang điểm, kết quả điểm số được thể hiện như sau:
- 0 điểm: Website xuất hiện nhiều lỗi, cần tối ưu hóa nhiều vấn đề.
- 50 điểm: Website có chất lượng khá tốt, còn một vài chỗ cần tối ưu.
- 100 điểm: Website có chất lượng tốt, không mắc lỗi, có thể hoạt động bình thường.
Bên cạnh đó, tùy vào khung điểm sẽ có những màu khác nhau:
- 0 đến 49 (chậm): Đỏ
- 50 đến 89 (trung bình): Cam
- 90 đến 100 (nhanh): Xanh
Hướng dẫn tối ưu hiệu suất website Pagespeed Insights
Hướng dẫn cải thiện website với Page Speed
Giải nén cho server
Phương pháp giải nén cho server bằng Pagespeed Insights giúp người dùng phát hiện các tài nguyên được nén từ server khi truyền qua HTTP requests. Điều này giúp tiết kiệm băng thông khi truyền dữ liệu, tăng tốc độ tải xuống của website.
Giảm thiểu tài nguyên trên website
Khi kích thước và dung lượng của các tài nguyên trên website quá nặng, công cụ Pagespeed Insights sẽ thông báo cho người dùng các thao tác để giảm thiểu tài nguyên trên website.
Lúc này, người dùng cần loại bỏ những comment trong code và xóa bỏ đoạn code không cần thiết. Sau đó, đặt tên cho các hàm và biến ngắn hơn để giảm thiểu tài nguyên. Cuối cùng, xóa bỏ các khoảng trắng để tiết kiệm không gian web.

Giảm thiểu tài nguyên trên website để tối ưu hóa hiệu suất website
Giảm thời gian phản hồi của server chính
Khi phản hồi của máy chủ nhanh hơn 200m/s, công cụ Pagespeed Insights sẽ phát hiện và thông báo đến người dùng. Lúc này, người dùng cần sử dụng các server chất lượng hơn cả phần cứng và kết nối Internet để giảm thời gian phản hồi lại của server chính.
Loại bỏ JavaScript
Để tối ưu hóa Javascript trên website, công cụ Pagespeed Insights sẽ được kích hoạt dựa trên việc render một trang xây dựng bởi DOM free thông qua phân tích dữ liệu HTML. Mục đích là loại bỏ Javascript gây ra tình trạng chặn hiển thị nội dung. Việc này xảy ra khi HTML không gọi Javascript đang chặn trong phần trên màn hình của trang.
Nâng cao lưu vào bộ nhớ cache trong trình duyệt web
Để tối ưu hóa website, người dùng cần nâng cao lưu vào bộ nhớ cache trên trình duyệt web khi các tài nguyên chỉ định cache trong khoảng thời gian ngắn.
Tối ưu kích thước hình ảnh
Tối ưu hóa kích thước hình ảnh cũng là một cách giúp website trở nên thân thiện và tăng trải nghiệm khách hàng. Công cụ này sẽ thông báo mỗi khi phát hiện có hình ảnh chưa tối ưu trên trang web. Đồng thời, tối ưu hóa hình ảnh còn giúp giảm bớt dung lượng website của bạn.

Tối ưu hóa kích thước hình ảnh giúp tăng trải nghiệm người dùng
Hướng dẫn phân tích website với Google Pagespeed Insights
Những câu hỏi thường gặp về Pagespeed Insights
Điểm PageSpeed Insights bao nhiêu là tốt?
Điểm PageSpeed Insights nằm trong khoảng từ 0 đến 100 điểm. Điểm càng cao càng tốt và 85 điểm trở lên cho biết trang đang hoạt động tốt.
PageSpeed Insights có đáng tin cậy không?
PageSpeed Insights hiện tại mang lại mức độ chính xác cao khi đo lường trải nghiệm người dùng trên website. Với các chỉ số khác nhau, PageSpeed Insights cung cấp một cái nhìn tổng quan và chính xác về cách người dùng tương tác trên website.
PageSpeed Insights chạy từ đâu?
PageSpeed Insights kết hợp dữ liệu từ Báo cáo trải nghiệm người dùng Chrome để cung cấp thông tin về hiệu suất cho các trang web, như được FCP và DCL thu thập. Dữ liệu hiệu suất trong cả CrUX và PSI được tạo bởi người dùng thực trong tự nhiên và đại diện cho cách người dùng trải nghiệm web.
Bài viết tham khảo >>SEO là gì? Vai trò của SEO trong chiến lược Digital Marketing >>Những tiêu chuẩn tối ưu SEO Onpage cơ bản và nâng cao hay nhất không nên bỏ qua >>Gợi ý các chiến lược SEO Offpage giúp ranking hàng ngàn từ khóa
Kết luận
Trên đây là những kiến thức tổng quan về Google Pagespeed Insights là gì và cách tối ưu hiệu suất trang web hiệu quả. Với Google Pagespeed Insights, không phải nghi ngờ gì nữa, đây là một công cụ tuyệt vời để tối ưu tốc độ trang. Hy vọng qua bài viết này, bạn sẽ biết cách sử dụng công cụ này sao cho hợp lý để sở hữu một trang web chất lượng nhé!




Chưa có bình luận nào